参考文献:http://blog.csdn.net/yuanyuan214365/article/details/53749583
1.安装nodejs:
nodejs nodejs安装路径随意 node-v 2.全局安装淘宝cnpm:npm install cnpm -g --registry=https://registry.npm.taobao.org 3.全局安装gulp: cnpm install gulp -g 4.项目文件根目录新建package.json:新建package.json 执行命令cnpm init 5.安装gulp注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能5.1本地安装gulp:进入你的项目文件路径中后,执行cnpm install gulp --save-dev 安装gulp-sass插件5.2安装sass:进入你的项目文件路径中后,执行cnpm install gulp-sass --save-dev 6.新建gulpfile.jsgulpfile.js是gulp的配置文件,放于根目录中。

//gulpfile.js 示例文件//导入你所需要用的工具包 require('node_modules里对应模块')var gulp = require('gulp'), sass = require('gulp-sass');// scss 任务gulp.task('sass',function(){ return gulp.src('src/css/test.scss') //获取该任务需要的文件 .pipe( sass() ) //该任务调用的模块 .pipe( gulp.dest('src/css') ); //将在 src/css 文件夹中生产test.css});// 默认任务gulp.task('default',['sass','watch1']);//监听文件gulp.task('watch1',function(){ return gulp.watch('src/css/test.scss',['sass']); //监听 src/css/test.scss 文件,修改时自动执行 sass 任务。}); 7.运行gulp
7.1 执行gulp 任务名称 运行该任务
gulp sass 执行gulpfile.js中的sass任务
7.2 执行gulp 调用default中的所有任务,开启监听事件,当 src/css/test.scss 发生修改时,会自动执行sass任务。
8常用插件
- sass的编译(gulp-sass)
- less编译 (gulp-less)
- 重命名(gulp-rename)
- 图片转换为base64-encoded (gulp-img64)
- 自动添加css前缀(gulp-autoprefixer)
- 压缩css(gulp-clean-css)
- js代码校验(gulp-jshint)
- 合并js文件(gulp-concat)
- 压缩js代码(gulp-uglify)
- 压缩图片(gulp-imagemin)
- 自动刷新页面(gulp-livereload,谷歌浏览器亲测,谷歌浏览器需安装livereload插件)
- 图片缓存,只有图片替换了才压缩(gulp-cache)
- 更改提醒(gulp-notify)
- 阻止 gulp 插件发生错误导致进程退出并输出错误日志(gulp-plumber)
9.关于匹配
- 列表内容
Gulp内部使用了node-glob模块来实现其文件匹配功能。我们可以使用下面这些特殊的字符来匹配我们想要的文件:
*匹配文件路径中的0个或多个字符,但不会匹配路径分隔符,除非路径分隔符出现在末尾**匹配路径中的0个或多个目录及其子目录,需要单独出现,即它左右不能有其他东西了。如果出现在末尾,也能匹配文件。?匹配文件路径中的一个字符(不会匹配路径分隔符)[...]匹配方括号中出现的字符中的任意一个,当方括号中第一个字符为^或!时,则表示不匹配方括号中出现的其他字符中的任意一个,类似js正则表达式中的用法!(pattern|pattern|pattern)匹配任何与括号中给定的任一模式都不匹配的?(pattern|pattern|pattern)匹配括号中给定的任一模式0次或1次,类似于js正则中的(pattern|pattern|pattern)?+(pattern|pattern|pattern)匹配括号中给定的任一模式至少1次,类似于js正则中的(pattern|pattern|pattern)+*(pattern|pattern|pattern)匹配括号中给定的任一模式0次或多次,类似于js正则中的(pattern|pattern|pattern)*@(pattern|pattern|pattern)匹配括号中给定的任一模式1次,类似于js正则中的(pattern|pattern|pattern)
下面以一系列例子来加深理解
*能匹配a.js,x.y,abc,abc/,但不能匹配a/b.js*.*能匹配a.js,style.css,a.b,x.y*/*/*.js能匹配a/b/c.js,x/y/z.js,不能匹配a/b.js,a/b/c/d.js**能匹配abc,a/b.js,a/b/c.js,x/y/z,x/y/z/a.b,能用来匹配所有的目录和文件**/*.js能匹配foo.js,a/foo.js,a/b/foo.js,a/b/c/foo.jsa/**/z能匹配a/z,a/b/z,a/b/c/z,a/d/g/h/j/k/za/**b/z能匹配a/b/z,a/sb/z,但不能匹配a/x/sb/z,因为只有单**单独出现才能匹配多级目录?.js能匹配a.js,b.js,c.jsa??能匹配a.b,abc,但不能匹配ab/,因为它不会匹配路径分隔符[xyz].js只能匹配x.js,y.js,z.js,不会匹配xy.js,xyz.js等,整个中括号只代表一个字符[^xyz].js能匹配a.js,b.js,c.js等,不能匹配x.js,y.js,z.js当有多种匹配模式时可以使用数组
//使用数组的方式来匹配多种文件
gulp.src(['js/*.js','css/*.css','*.html'])
- 1
- 1
使用数组的方式还有一个好处就是可以很方便的使用排除模式,在数组中的单个匹配模式前加上!即是排除模式,它会在匹配的结果中排除这个匹配,要注意一点的是不能在数组中的第一个元素中使用排除模式
gulp.src([*.js,'!b*.js']) //匹配所有js文件,但排除掉以b开头的js文件gulp.src(['!b*.js',*.js]) //不会排除任何文件,因为排除模式不能出现在数组的第一个元素中
- 1
- 2
- 1
- 2
此外,还可以使用展开模式。展开模式以花括号作为定界符,根据它里面的内容,会展开为多个模式,最后匹配的结果为所有展开的模式相加起来得到的结果。展开的例子如下:
a{b,c}d会展开为abd,acda{b,}c会展开为abc,aca{0..3}d会展开为a0d,a1d,a2d,a3da{b,c{d,e}f}g会展开为abg,acdfg,acefga{b,c}d{e,f}g会展开为abdeg,acdeg,abdeg,abdfg
系统:win10
终端工具:cmder(或使用系统终端:win+R -> 输入cmd -> 回车) gulp官网地址: gulp中文文档: gulp插件地址: gulpAPI地址:1.安装node
window下,下载node安装即可。
node下载地址: 安装比较简单,基本一直下一步即可,安装路径随意。安装完成后,终端输入如下命令 显示版本号即安装成功。
node -v
- 1
- 1
2.推荐安装 cnpm
npm服务器在国外,网络影响大,甚至还会遇到需要FQ才能下载插件的情况,因此推荐安装cnpm。
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。后面的演示均使用cnpm
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。后面的演示均使用cnpm 注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。后面的演示均使用cnpm 重要的事情说三遍【淘宝npm镜像,这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步】。
镜像地址:2.1安装cnpm
执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
2.2检测cnpm是否安装成功
执行cnpm -v 显示版本号即安装成功

3.全局安装gulp
3.1 全局安装gulp
执行cnpm install gulp -g
3.2检测gulp是否安装成功
执行gulp -v 显示版本号即安装成功

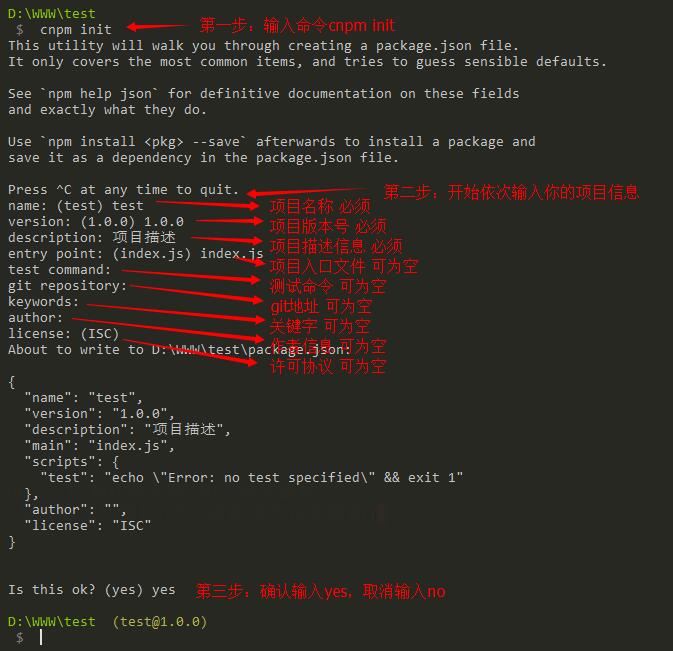
4.项目文件根目录新建package.json
注:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件重点内容
4.1进入你的项目文件
示例:进入 D:/WWW/test 项目文件夹中

4.2新建package.json
执行命令cnpm init

4.3检测package.json是否成功新建
查看项目文件根目录,是否新建package.json,且内容是否和你终端中输入的一致。
package.json内容如下:{ "name": "test", "version": "1.0.0", "description": "我是描述", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC"} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
注:可不使用cnpm init方式,可选择手动创建package.json配置文件
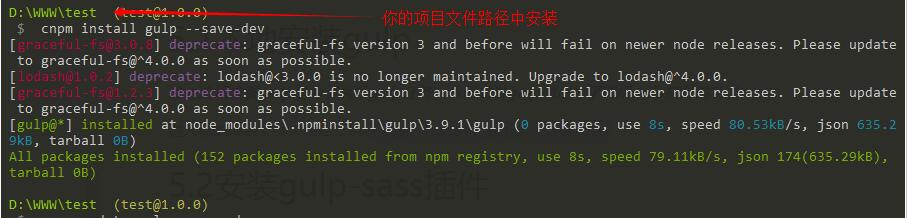
5.本地安装gulp插件
5.1本地安装gulp
注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
进入你的项目文件路径中后,执行cnpm install gulp --save-dev

注:项目文件中多了 node_modules 文件夹,里面是你本地安装的插件
5.2安装gulp-sass插件
进入你的项目文件路径中后,执行cnpm install gulp-sass --save-dev
6.新建gulpfile.js(重要,重要,重要)
gulpfile.是gulp的配置文件,放于根目录中。
//gulpfile.js 示例文件//导入你所需要用的工具包 require('node_modules里对应模块')var gulp = require('gulp'), sass = require('gulp-sass');// scss 任务gulp.task('sass',function(){ return gulp.src('src/css/test.scss') //获取该任务需要的文件 .pipe( sass() ) //该任务调用的模块 .pipe( gulp.dest('src/css') ); //将在 src/css 文件夹中生产test.css});// 默认任务gulp.task('default',['sass','watch1']);//监听文件gulp.task('watch1',function(){ return gulp.watch('src/css/test.scss',['sass']); //监听 src/css/test.scss 文件,修改时自动执行 sass 任务。}); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
详细gulp api介绍,可参考官网:
7.运行gulp
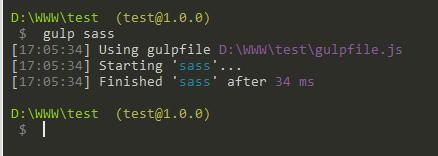
7.1 执行gulp 任务名称 运行该任务
示例:gulp sass 执行gulpfile.js中的sass任务  7.2 执行gulp 调用default中的所有任务
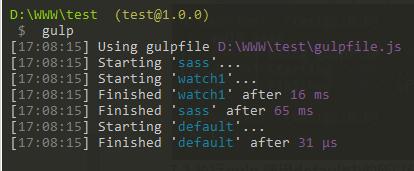
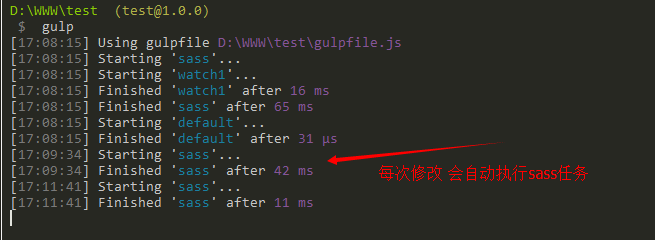
7.2 执行gulp 调用default中的所有任务  如图:开启监听事件,当 src/css/test.scss 发生修改时,会自动执行sass任务。
如图:开启监听事件,当 src/css/test.scss 发生修改时,会自动执行sass任务。 
8.常用插件
- sass的编译(gulp-sass)
- less编译 (gulp-less)
- 重命名(gulp-rename)
- 图片转换为base64-encoded (gulp-img64)
- 自动添加css前缀(gulp-autoprefixer)
- 压缩css(gulp-clean-css)
- js代码校验(gulp-jshint)
- 合并js文件(gulp-concat)
- 压缩js代码(gulp-uglify)
- 压缩图片(gulp-imagemin)
- 自动刷新页面(gulp-livereload,谷歌浏览器亲测,谷歌浏览器需安装livereload插件)
- 图片缓存,只有图片替换了才压缩(gulp-cache)
- 更改提醒(gulp-notify)
- 阻止 gulp 插件发生错误导致进程退出并输出错误日志(gulp-plumber)
9.关于匹配
- 列表内容
Gulp内部使用了node-glob模块来实现其文件匹配功能。我们可以使用下面这些特殊的字符来匹配我们想要的文件:
*匹配文件路径中的0个或多个字符,但不会匹配路径分隔符,除非路径分隔符出现在末尾**匹配路径中的0个或多个目录及其子目录,需要单独出现,即它左右不能有其他东西了。如果出现在末尾,也能匹配文件。?匹配文件路径中的一个字符(不会匹配路径分隔符)[...]匹配方括号中出现的字符中的任意一个,当方括号中第一个字符为^或!时,则表示不匹配方括号中出现的其他字符中的任意一个,类似js正则表达式中的用法!(pattern|pattern|pattern)匹配任何与括号中给定的任一模式都不匹配的?(pattern|pattern|pattern)匹配括号中给定的任一模式0次或1次,类似于js正则中的(pattern|pattern|pattern)?+(pattern|pattern|pattern)匹配括号中给定的任一模式至少1次,类似于js正则中的(pattern|pattern|pattern)+*(pattern|pattern|pattern)匹配括号中给定的任一模式0次或多次,类似于js正则中的(pattern|pattern|pattern)*@(pattern|pattern|pattern)匹配括号中给定的任一模式1次,类似于js正则中的(pattern|pattern|pattern)
下面以一系列例子来加深理解
*能匹配a.js,x.y,abc,abc/,但不能匹配a/b.js*.*能匹配a.js,style.css,a.b,x.y*/*/*.js能匹配a/b/c.js,x/y/z.js,不能匹配a/b.js,a/b/c/d.js**能匹配abc,a/b.js,a/b/c.js,x/y/z,x/y/z/a.b,能用来匹配所有的目录和文件**/*.js能匹配foo.js,a/foo.js,a/b/foo.js,a/b/c/foo.jsa/**/z能匹配a/z,a/b/z,a/b/c/z,a/d/g/h/j/k/za/**b/z能匹配a/b/z,a/sb/z,但不能匹配a/x/sb/z,因为只有单**单独出现才能匹配多级目录?.js能匹配a.js,b.js,c.jsa??能匹配a.b,abc,但不能匹配ab/,因为它不会匹配路径分隔符[xyz].js只能匹配x.js,y.js,z.js,不会匹配xy.js,xyz.js等,整个中括号只代表一个字符[^xyz].js能匹配a.js,b.js,c.js等,不能匹配x.js,y.js,z.js当有多种匹配模式时可以使用数组
//使用数组的方式来匹配多种文件
gulp.src(['js/*.js','css/*.css','*.html'])
- 1
- 1
使用数组的方式还有一个好处就是可以很方便的使用排除模式,在数组中的单个匹配模式前加上!即是排除模式,它会在匹配的结果中排除这个匹配,要注意一点的是不能在数组中的第一个元素中使用排除模式
gulp.src([*.js,'!b*.js']) //匹配所有js文件,但排除掉以b开头的js文件gulp.src(['!b*.js',*.js]) //不会排除任何文件,因为排除模式不能出现在数组的第一个元素中
- 1
- 2
- 1
- 2
此外,还可以使用展开模式。展开模式以花括号作为定界符,根据它里面的内容,会展开为多个模式,最后匹配的结果为所有展开的模式相加起来得到的结果。展开的例子如下:
a{b,c}d会展开为abd,acda{b,}c会展开为abc,aca{0..3}d会展开为a0d,a1d,a2d,a3da{b,c{d,e}f}g会展开为abg,acdfg,acefga{b,c}d{e,f}g会展开为abdeg,acdeg,abdeg,abdfg
10.结束,参考文章
本文参考借鉴多篇文章 在 加上自己的实际后,写了这篇文章。
如有不妥之处和疑问的地方,请留言赐教,谢谢。 关于gulp的介绍,可参考官网: gulp官网地址: gulp中文文档: gulp插件地址: gulpAPI地址: 本文还参考了文章: 等等…